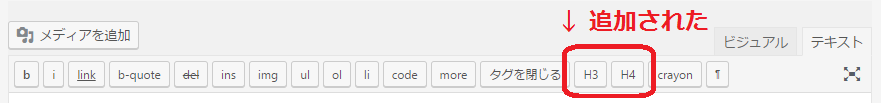
WordPressのテキストエディタでh3のタグがあれば便利だな~と思いたった。
ついでにh4や下線やら改行やらも追加したろ。
functions.php
/**
* Admin テキストエディタにクイックタグとしてh3、h4、改行、hr、下線を追加
*/
function my_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'qt_h3', 'H3', '<h3>', '</h3>', false, '', 0 );
QTags.addButton( 'qt_h4', 'H4', '<h4>', '</h4>', false, '', 0 );
QTags.addButton( 'qt_return', '改行', '<p> </p>', '', false, '', 0 );
QTags.addButton( 'qt_hr', 'hr', '<hr />', '', false, '', 0 );
QTags.addButton( 'qt_u', '下線', '<u>', '</u>', false, '', 0 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'my_add_quicktags' );
指定の仕方はこんな感じ。↓
QTags.addButton( 任意のID, ボタンへの表示, 挿入されるタグ(開始), 挿入されるタグ(終了), false, '', 任意の表示順 );出来上がり