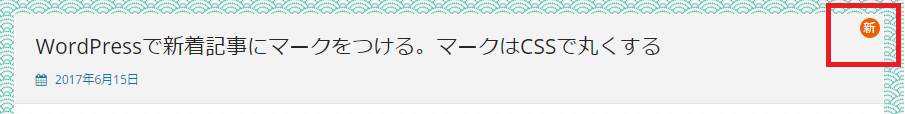
WordPressの新着一覧で、こういう新着マークをつけたくなった。

お分かりいただけただろうか?右上の円形です。
直近の3日以内に新規投稿された記事に、このマークをつけた。
PHP 今回はcontent.php
<?php
// 新着投稿には新着マークをつける
$news = "";
$term = 3; // 新着マークを表示させたい日数期間(最新の3日間分に新着マークをつける)
$today = date_i18n('U');
$entry = get_the_time('U');
$pass_day = date('U',($today - $entry)) / 86400 ;
if( $term >= $pass_day ){
$news = '<span class="new_item">新</span>'; // 今回は『新』という文字を表示する
}
?>
略
<h2>投稿記事title</h2><?php echo $news; ?>
CSS
文字を左右上下中心にして、円形をCSSで表示したい!
.new_item{
padding: 0;
margin: 0;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
display: inline-block;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
color:white;
background-color: #eb6101;/* 円の色 */
font-size:12px;
}